Welche Möglichkeiten gibt es, die Online-Buchungsfunktion auf meiner Website einzubinden?
Shore bietet verschiedene Optionen deinen Buchungsbutton auf der Website einzubauen. Klicke in deinem Kalender auf deinen Namen oben rechts > Einstellungen > Buchungsfunktion. Hier geht es direkt zu den Buchungsfunktionen deines Kalenders.
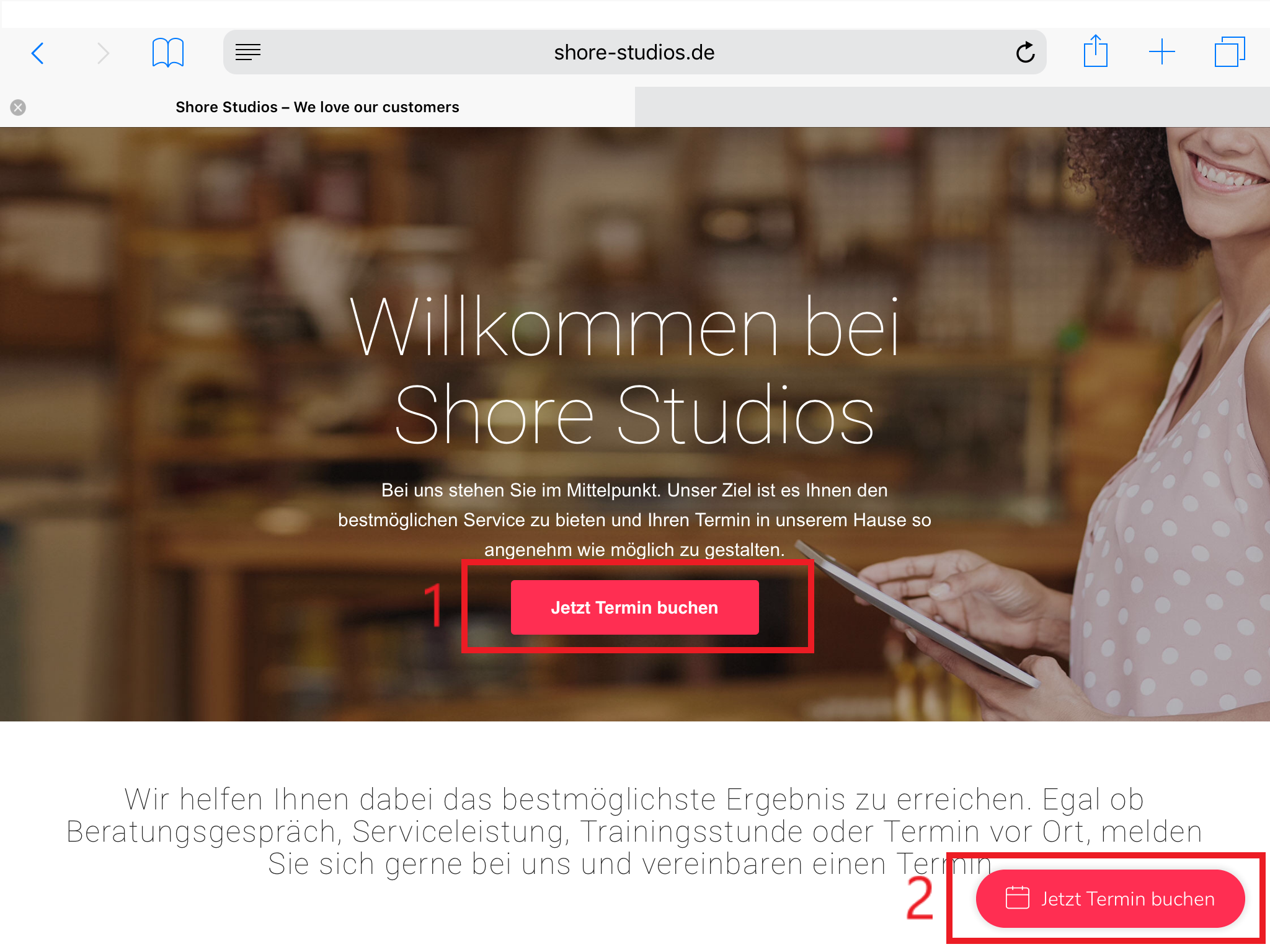
1. Feste Einbindung des Buchungsbuttons an der gewünschten Position.
Diese Option wird in der Regel von allen Website Baukästen unterstützt. Es genügt, den Link zu deiner Buchungsseite mit einem einfachen Button zu verbinden. Den Link erhältst du, indem du in den Buchungsfunktionen deines Kalenders auf Jetzt buchen klickst und die URL kopierst. Hier geht es direkt zu den Buchungsfunktionen deines Kalenders.
2. Schwebender Buchungsbutton
Der Button ist auf allen Unterseiten der Website immer an derselben Stelle positioniert (unten rechts oder links möglich).
Dies ist eine etwas komplexere Variante, für deren Umsetzung du Zugriff auf das <head> Element deiner Website benötigst (viele Baukästen bieten dies nicht an).
Die Umsetzung ist jedoch relativ einfach. Gehe zu den Buchungsfunktionen in deinem Kalender und kopiere den Code aus Punkt 6. in das <head> Element deiner Seite.

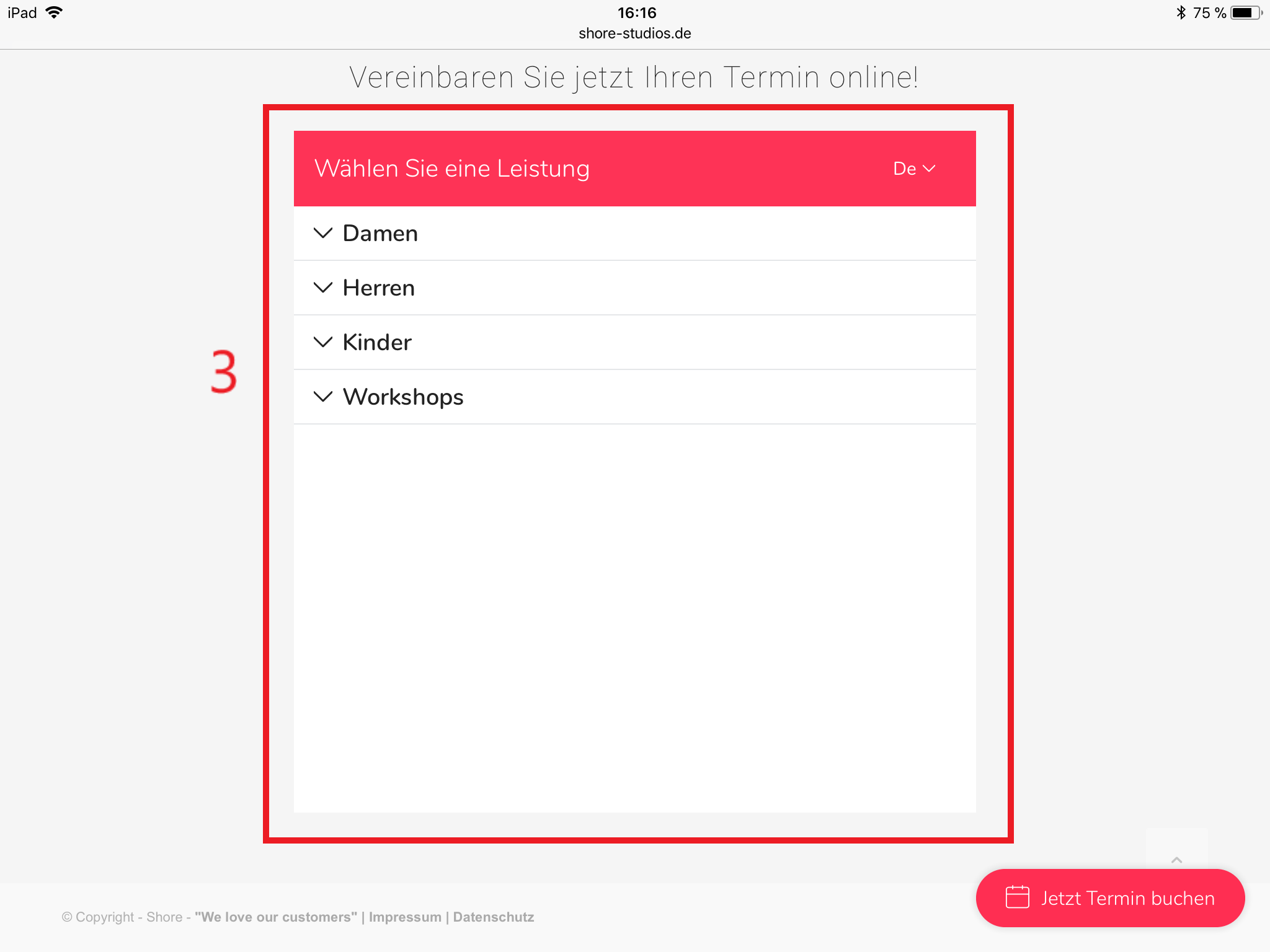
3. Buchungs-Widget (iFrame)
Ein iFrame ist ein kleiner Bereich auf deiner Website, in dem eine andere Seite eingebettet wird – in diesem Fall deine persönliche Shore-Buchungsseite. So können deine Kunden direkt auf deiner Website Termine buchen, ohne sie verlassen zu müssen.
Unten findest du drei verschiedene Varianten zur Einbindung:
Reduziertes Design:
<div style="overflow-x: hidden; width: 840px;"><iframe frameborder="0" height="750" src="https://connect.shore.com/widget/nolayout/SLUG" width="771"></iframe></div>
Kompletter iFrame:
<div style="overflow-x: hidden; width: 1150px;"><iframe frameborder="0" height="1250" src="https://connect.shore.com/widget/SLUG" width="771"></iframe></div>
Responsive:
<!ShoreBookingIframeStyling START→
<style>
@media only screen and (minwidth:
770px) {
iframe.shorebookingiframe
{
width: 770px;
}
}
@media only screen and (minwidth:
1100px) {
iframe.shorebookingiframe{
width: 1100px;
}
}
</style>
<!ShoreBookingIframeStyling
END→
Body Element für Root Level:
<!ShoreBookingIframe
START>
<iframe class="shorebookingiframe"
src="https://connect.shore.com/widget/SLUG?
locale=de" frameborder="1"
height="850" width="350"> </iframe>
<!ShoreBookingIframe END→#

Wichtig: In allen drei Codebeispielen musst du den Link https://connect.shore.com durch deinen persönlichen Buchungslink ersetzen.
Den Link erhältst du, indem du in den Buchungsfunktionen deines Kalenders auf Jetzt buchen klickst und die URL kopierst. Hier geht es direkt zu den Buchungsfunktionen deines Kalenders.