¿Cómo agrego la función de reserva a mi página web?
Decide cómo deseas mostrar la reserva online en tu sitio web
Hay varias formas de integrar la función de reserva en tu sitio web:
- Incluir un enlace a la página de reserva en la navegación del sitio web
Con esta opción vinculas un elemento de la navegación de tu sitio web con tu página de reserva. La implementación es muy simple y funciona con casi todos los creadores web. - Incluir un botón de reserva en una o más páginas del sitio web
Esta opción consiste en agregar un botón o un enlace a tu página de reserva a una o más páginas de su sitio web. La implementación también es muy simple y funciona en casi todos los creadores de sitios web. - Incluir un botón de reserva en una posición fija en todas las páginas del sitio web
En este caso, el botón de reserva se coloca como "botón flotante" en el mismo lugar en todas las páginas (o abajo a la izquierda o abajo a la derecha).
Ventaja: los clientes ven el botón de reserva inmediatamente y pueden realizar su reserva en cada página. Tú decides si el botón debe mostrarse a la derecha o a la izquierda. - Mostrar la página de reserva como una ventana (iframe) directamente en el sitio web
Con esta opción, la función de reserva se muestra como ventana en una posición fija en tu sitio web.
A continuación te explicaremos paso a paso cómo proceder para cada una de estas opciones.
Opción 1: Incluir un enlace a la página de reserva en la navegación del sitio web
- Crea un nuevo elemento en la navegación de su sitio web (llamado, por ejemplo, "Reserva online").
- Abre tu cuenta Shore. Haz clic en tu nombre de usuario en la esquina superior derecha y luego en Ajustes > Función de reserva.
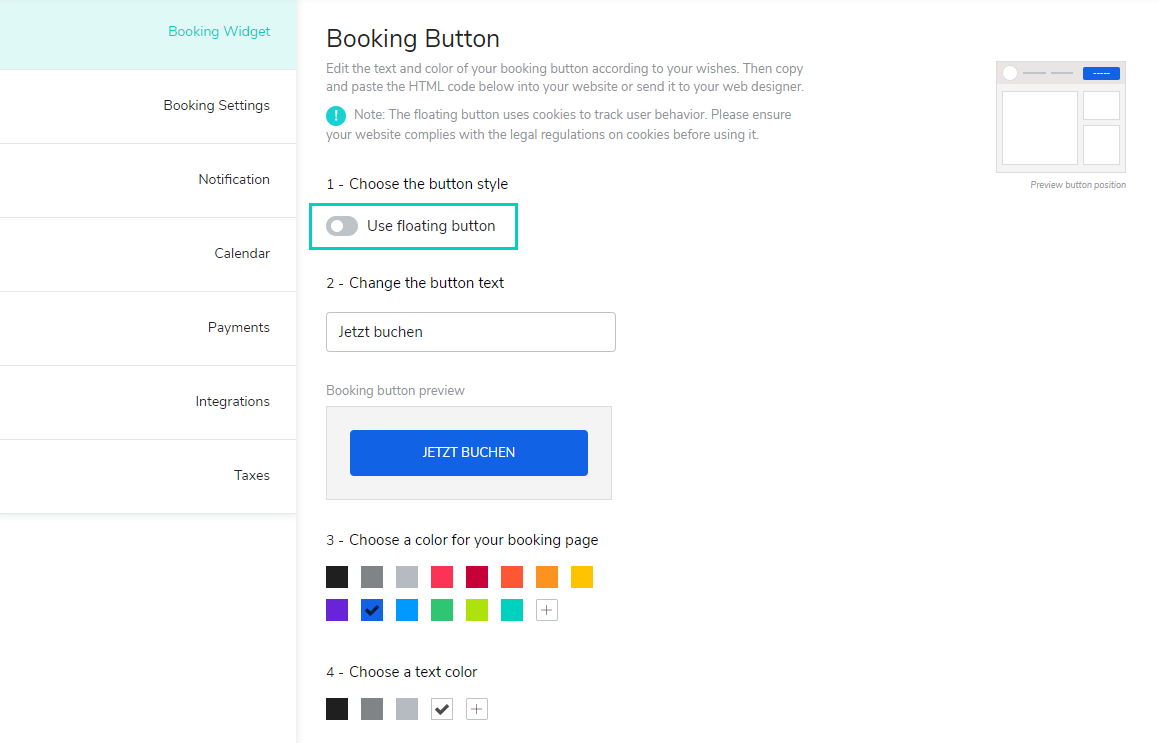
- Deshabilita la opción Usar boton flotante.

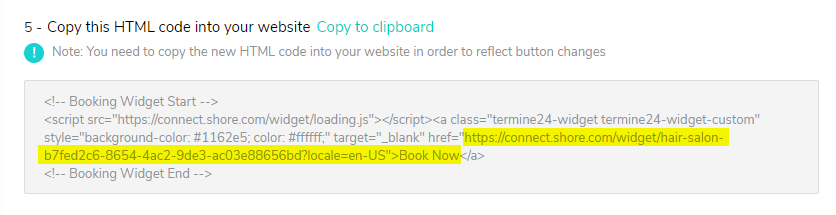
- Copia la dirección web de tu página de reserva desde el código HTML.

- Vincula el elemento de navegación con la dirección web de tu página de reserva. ¡Listo!
Este video muestra cómo vincular la dirección web de la página de reserva con la navegación de tu sitio web si utilizas un creador web.
Opción 2: Incluir un botón de reserva en una o más páginas del sitio web
Puedes instalar un botón o un enlace vinculado a tu página de reserva en cualquier lugar en una o más páginas de tu sitio web (por ejemplo, en "Contacto" o "Servicios").
- Abre tu cuenta Shore. Haz clic en tu nombre de usuario en la esquina superior derecha y luego en Ajustes > Función de reserva. Aquí puedes personalizar el botón de reserva y la página de reserva.
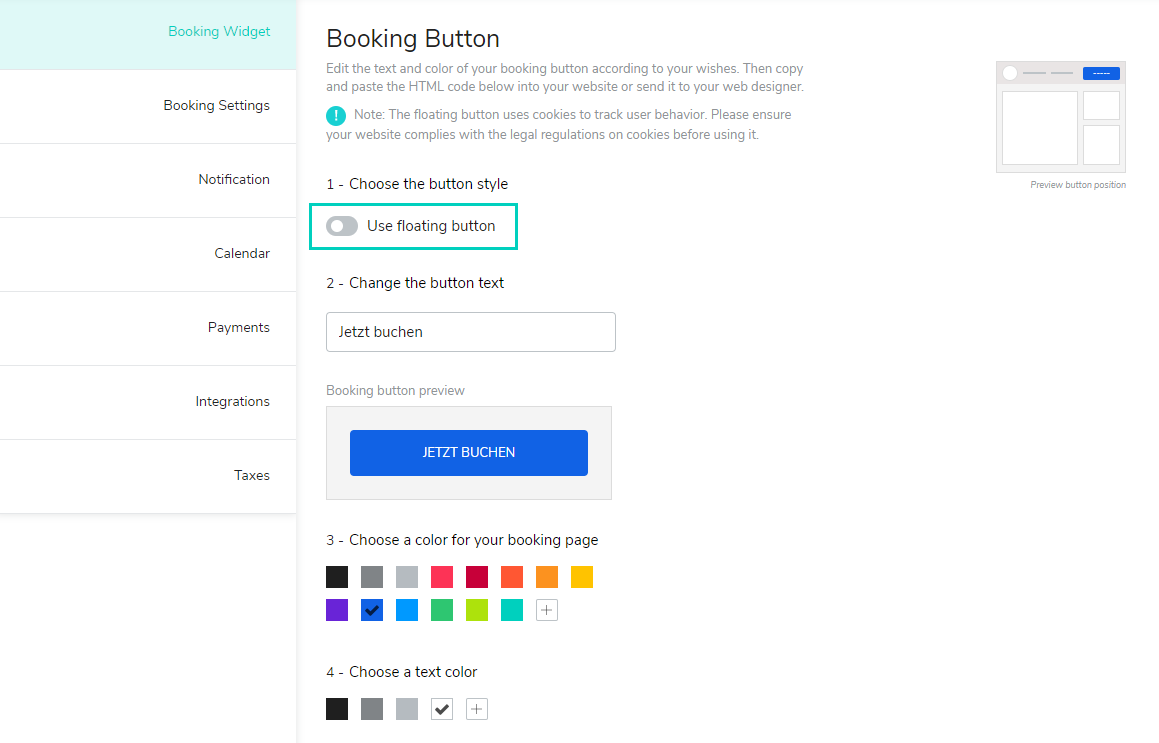
- Deshabilita la opción Usar boton flotante.

- Puedes cambiar el texto del botón (2), el esquema de color de tu página de reserva (3) y el color del texto del botón de reserva (4).
- Haz clic en Guardar cambios.
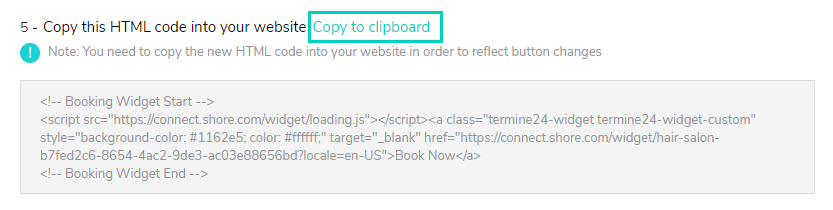
- Todas las configuraciones se guardan automáticamente en el código HTML que se muestra en la ventana en el elemento (5). Copia el código haciendo clic en el enlace Copiar al portapapeles encima de la ventana.

- El último paso consiste en insertar el código en el sitio web. Este video muestra dónde debes pegar el código HTML cuando utilizas un creador web (nota: en el ejemplo, el color y el título del botón no se adaptaron).
Opción 3: Incluir un botón de reserva en una posición fija en todas las páginas del sitio web
Con el llamado "botón flotante", el botón de reserva se muestra en un punto fijo (abajo a la derecha o izquierda) en cada página del sitio web. Es una solución especialmente elegante y asegura que el botón no se pasa por alto. Además, tus clientes podrán realizar su reserva a través de cada página.
Abre esta página de muestra para hacerte una idea de cómo se visualiza.
Nota: La implementación no es difícil, pero necesitas acceso a la etiqueta <head> en el código fuente de tu sitio web, lo cual no es posible con todos los creadores web.
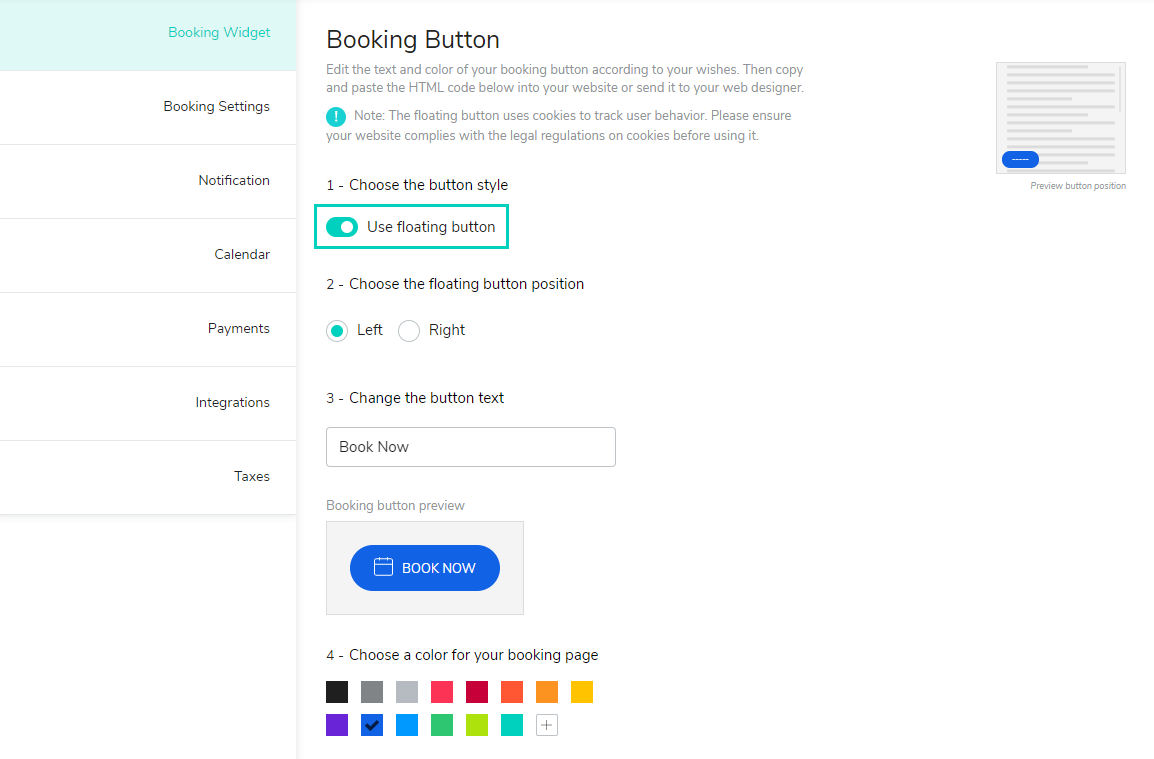
- Abre tu cuenta Shore. Haz clic en tu nombre de usuario en la esquina superior derecha y luego en Ajustes > Función de reserva. Aquí puedes personalizar el botón de reserva y la página de reserva.
- Habilita la opción Usar botón flotante.

- Puedes cambiar el texto del botón (3), el esquema de color de tu página de reserva (4) y el color del texto del botón de reserva (5).
- Haz clic en Guardar cambios.
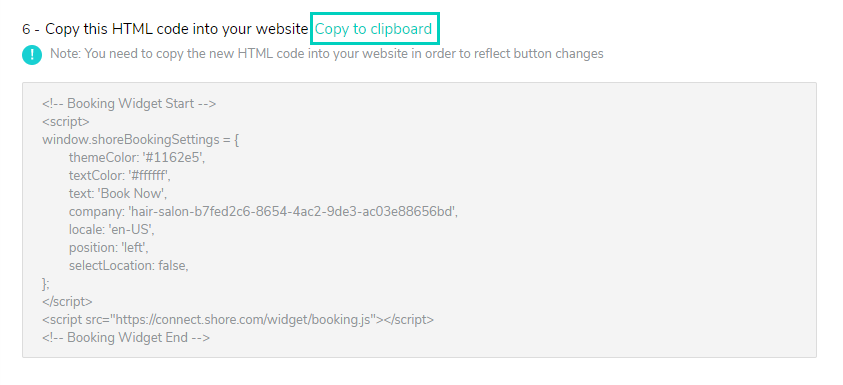
- Todas las configuraciones se guardan automáticamente en el código HTML que se muestra en la ventana en el elemento (6). Copia el código haciendo clic en el enlace Copiar al portapapeles encima de la ventana.

- En el último paso, debes insertar el código en el encabezado del código fuente de tu sitio web, es decir, justo antes de la etiqueta </head> A continuación te mostramos cómo insertar el código si utilizas un creador web o WordPress.
Instalación con un creador web
Este video muestra cómo proceder cuando utilizas un creador web (nota: en el ejemplo, el color y el título del botón no se adaptaron).
Instalación con WordPress
Así funciona la instalación si utilizas WordPress para gestionar tu sitio web:
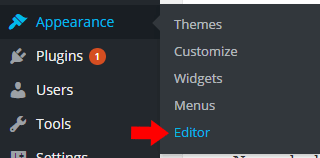
- Abre area de admin de tu página WordPress (http://your-website.com/wp-admin/) En la navegación a la izquierda, haz clic en Apariencia > Editor.

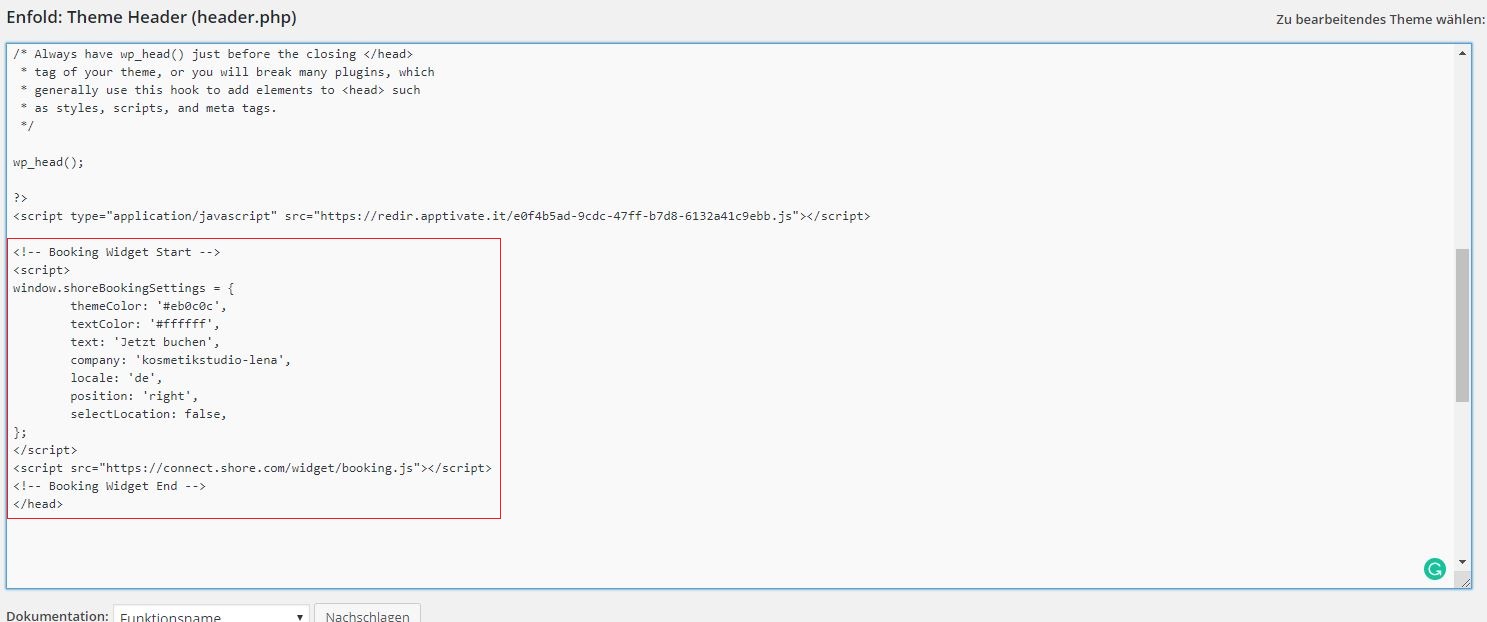
- Selecciona la plantilla Header (header.php).
- Pega el código directamente antes de la etiqueta </head>

Opción 4: Mostrar la página de reserva como una ventana (iframe) directamente en el sitio web
Con esta opción, la función de reserva se integra, sin enlace o botón, como ventana en una posición específica en tu sitio web.
La implementación requiere conocimientos técnicos avanzados ya que es necesario personalizar el código e insertarlo manualmente en tu sitio web. Ponte en contacto con tu webmaster o con nuestro soporte si te gustaría implementar la página de reserva como iframe y necesitas ayuda con ello.
Nota para los desarrolladores: si está realizando un seguimiento de Google Analytics en el marco principal, asegúrese de incluir el siguiente script en el iFrame.
<script> window.addEventListener('message', e => { if (e.origin === 'https://connect.shore.com' && window.dataLayer) { if ( typeof window.dataLayer.push === 'function' && e.data && e.data.event && e.data.eventAction && e.data.eventCategory ) { window.dataLayer.push({ event: e.data.event, eventAction: e.data.eventAction, eventCategory: e.data.eventCategory, eventLabel: e.data.eventLabel, eventValue: e.data.eventValue, }); } } }); </script>
¿Necesitas ayuda con la instalación? Entonces escríbenos un correo electrónico o contacta con nosotros a través del chat en tu cuenta Shore.