Wie richte ich die Online-Buchungsfunktion auf meiner Website ein?
In diesem Tutorial zeigen wir dir, wie du die Shore Online-Terminbuchung auf deiner Website einbindest. Die Vorgehensweise hängt davon ab, wie du die Buchungsfunktion auf deiner Seite darstellen möchtest und ob du mit einem Website-Baukasten arbeitest.
Es gibt mehrere Möglichkeiten, die Buchungsfunktion auf deiner Website einzubinden:
| Online-Buchung im Menü | Bei dieser Option verlinken Sie einen Menüeintrag auf Ihrer Website mit Ihrer Buchungsseite. Die Umsetzung ist sehr einfach und wird von fast jedem Website-Baukasten unterstützt. |
| Buchungsbutton auf einzelnen Unterseiten | Bei dieser Option fügen Sie die Buchungsfunktion als Button bzw. Link auf einer oder mehreren Unterseiten in Ihre Website ein. Die Umsetzung ist ebenfalls sehr einfach und wird von fast jedem Website-Baukasten unterstützt. |
| Buchungsbutton an einer festen Position auf allen Seiten | In diesem Fall ist der Buchungsbutton als sogenannter “schwebender Button” auf allen Unterseiten an derselben Stelle (unten rechts oder links) positioniert.
Vorteil: Kunden sehen den Buchungsbutton sofort und können auf jeder Seite buchen. Sie entscheiden, ob der Button rechts oder links unten angezeigt werden soll. |
| Buchungsseite als Fenster direkt auf Ihrer Website | Die Buchungsfunktion wird in einem Fenster an einer bestimmten Position auf Ihrer Website eingebunden. |
Option 1: Online-Buchung im Menü
- Lege im Menü deiner Website einen weiteren Eintrag an (z.B. Online-Buchung).
- Öffne deinen Shore Account. Klicke auf deinen Benutzernamen oben rechts und anschließend auf Einstellungen > Buchungsfunktion. Hier geht es direkt zu den Buchungsfunktionen deines Kalenders.
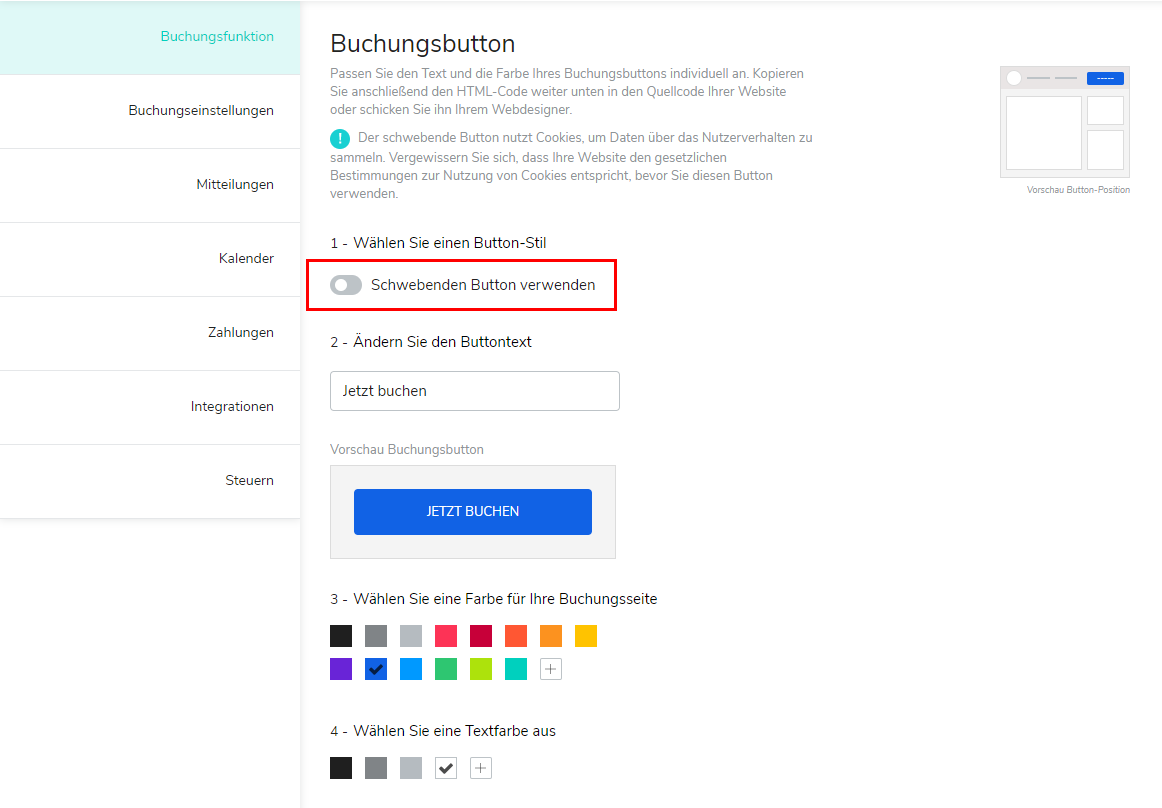
- Deaktiviere die Option Schwebenden Button verwenden.

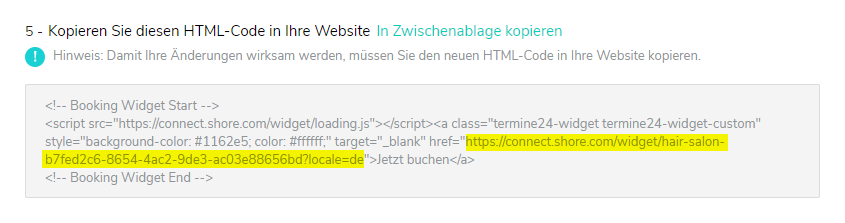
- Kopiere die Webadresse deiner Buchungsseite aus dem HTML-Code.

- Verlinke den Menüeintrag auf deiner Website mit der Webadresse deiner Buchungsseite. Fertig!
Dieses Video-Tutorial zeigt, wie du die Webadresse mit einem Menüeintrag auf deiner Website verlinkst, wenn du einen Website-Baukasten nutzt. Hier geht es zum Video.
Option 2: Buchungsbutton auf einzelnen Unterseiten
Du kannst an beliebigen Stellen auf einer oder mehreren Unterseiten (z.B. unter “Kontakt” oder “Leistungen”) einen Button oder Link einbauen, der mit deiner Buchungsseite verknüpft ist.
Tipp: Wir empfehlen, die Buchungsfunktion entweder im Menü oder auf mehreren Seiten einzubauen, zum Beispiel unter Kontakt und Leistungen.
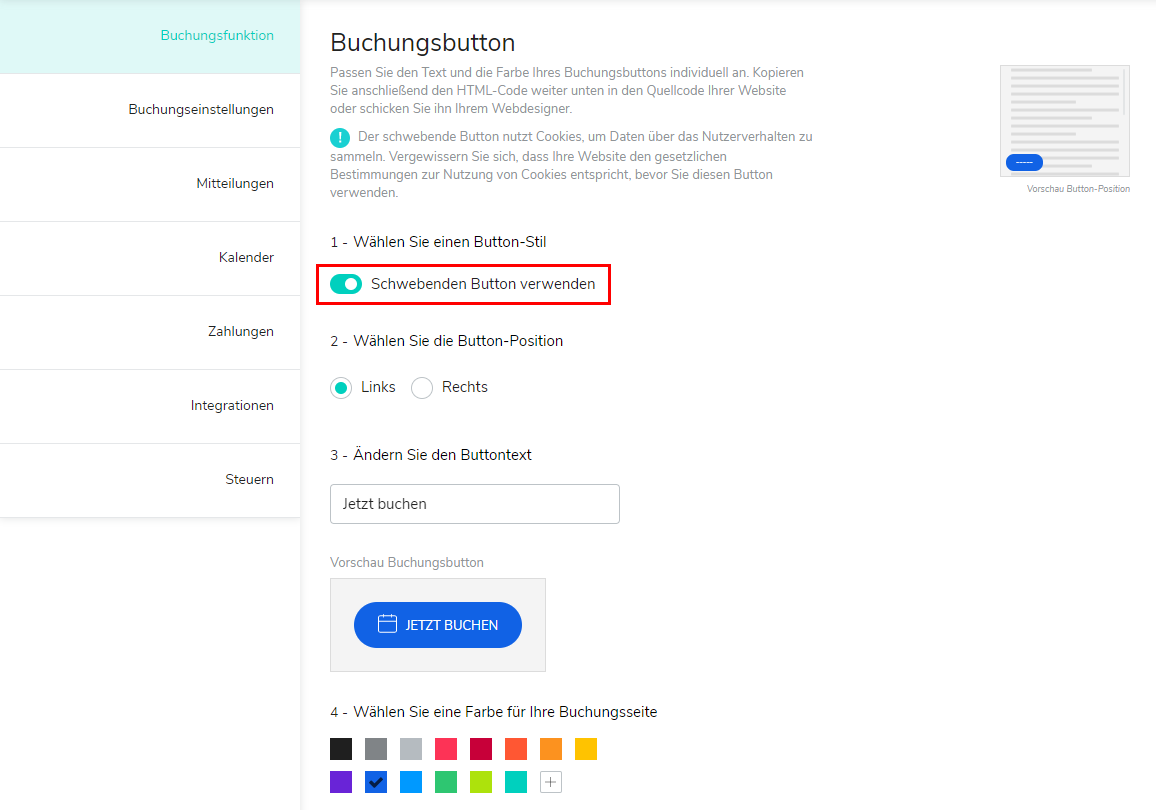
- Öffne deinen Shore Account. Klicke auf deinen Benutzernamen oben rechts und anschließend auf Einstellungen > Buchungsfunktion. Auf dieser Seite kannst du deinen Buchungsbutton und deine Buchungsseite personalisieren. Hier geht es direkt zu den Buchungsfunktionen deines Kalenders.
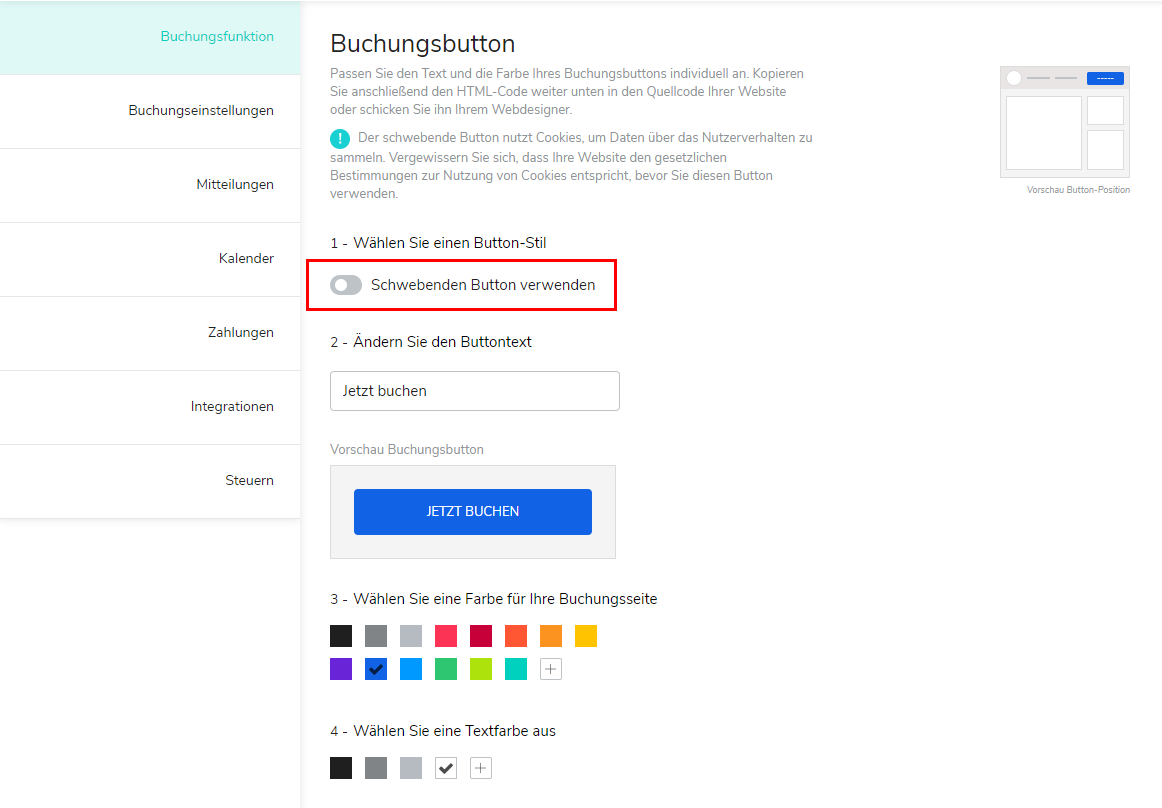
- Deaktiviere die Option Schwebenden Button verwenden.

- Ändere auf Wunsch den Buttontext (2), das Farbschema deiner Buchungsfunktion (3) und die Textfarbe des Buchungsbuttons (4). Weitere Informationen zu diesen Schritten findest du auch hier.
- Klicke auf Änderungen speichern.
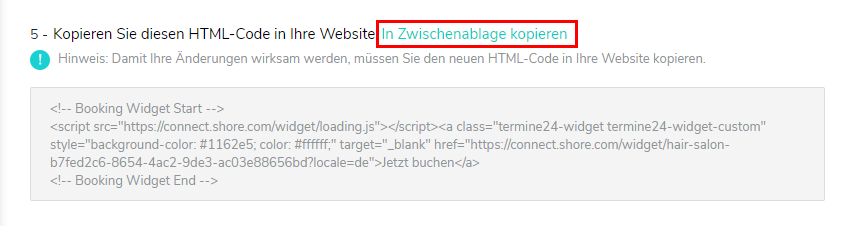
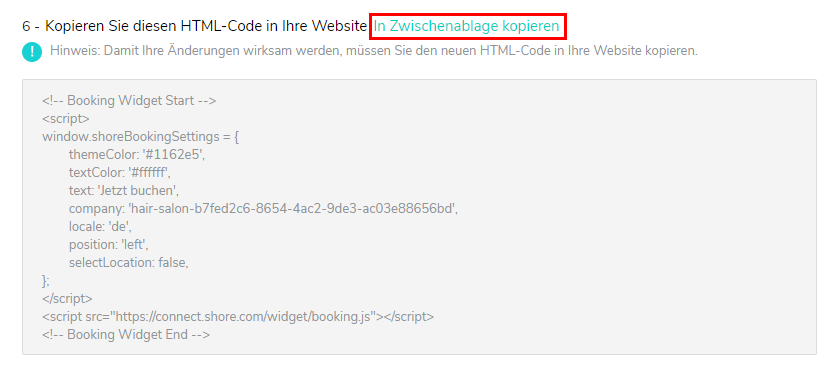
- Alle Einstellungen werden automatisch in dem HTML-Code gespeichert, der im Fenster in Punkt (5) angezeigt wird. Kopiere den Code, indem du über dem Fenster auf In Zwischenablage kopieren klicken.

- Im letzten Schritt musst du den Code auf deiner Website einbetten. Dieses Video-Tutorial zeigt, wo du den kopierten HTML-Code einfügen musst, wenn du einen Website-Baukasten nutzt. Hier geht es zum Video.
Hinweis: In dem Beispiel wurden Farbe und Beschriftung des Buttons nicht angepasst
Option 3: Buchungsbutton an einer festen Position auf allen Seiten
Mit dem sogenannten “schwebenden Button” kannst du den Buchungsbutton auf jeder Unterseite an einer festen Stelle (unten rechts oder links) anzeigen. Dies ist eine besonders elegante Lösung und hat den Vorteil, dass der Button nicht übersehen wird und deine Kunden auf jeder Seite buchen können.
Der Buchungsbutton rechts unten auf der folgenden Beispielseite zeigt, wie der Einbau als schwebender Button aussieht. Hier geht es zur Beispielseite.
Hinweis: Die Umsetzung ist nicht schwierig, aber du benötigst Zugriff auf das <head> Element deiner Website, was nicht mit allen Website-Baukästen möglich ist.
- Öffne deinen Shore Account. Klicke auf deinen Benutzernamen oben rechts und anschließend auf Einstellungen > Buchungsfunktion. Auf dieser Seite kannst du deinen Buchungsbutton und Ihre Buchungsseite personalisieren.
- Aktiviere die Option Schwebenden Button verwenden.

- Ändere auf Wunsch den Buttontext (3), das Farbschema deiner Buchungsfunktion (4) und die Textfarbe des Buchungsbuttons (5). Weitere Informationen zu diesen Schritten findest du auch hier.
- Klicke auf Änderungen speichern.
- Alle Einstellungen werden automatisch in dem HTML-Code gespeichert, der im Fenster in Punkt (6) angezeigt wird. Kopiere den Code, indem du über dem Fenster auf In Zwischenablage kopieren klickst.

- Im letzten Schritt musst du den Code im Header (d.h. direkt vor dem </head> Tag) in den Quellcode deiner Website einfügen. Im Folgenden zeigen wir dir, wie du den Code mit einem Website-Baukasten oder mit WordPress einbettest.
Einbau mit einem Website-Baukasten
Dieses Video-Tutorial zeigt wie du vorgehen musst, wenn du einen Website-Baukasten nutzt. Hier geht es zum Video.
Hinweis: In dem Beispiel wurden Farbe und Beschriftung des Buttons nicht angepasst.
Einbau mit WordPress
So geht der Einbau, wenn du deine Website mit WordPress verwaltest:
- Öffne den Admin-Bereich deiner WordPress Seite (http://Ihre-Website.de/wp-admin/).
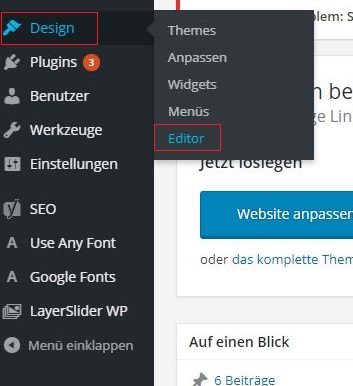
Klicke links im Menü auf Design > Editor.
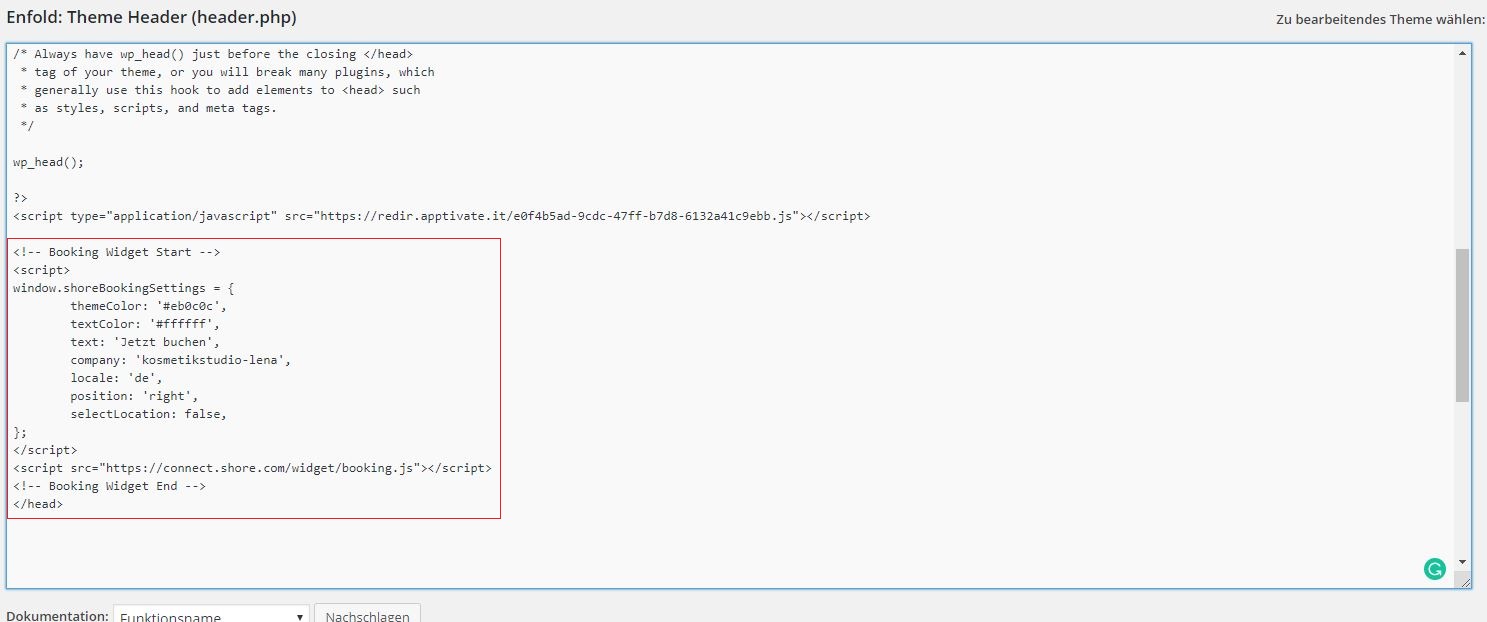
- Wähle das Template Header (header.php) aus.
- Füge den kopierten Code direkt über dem </head> Tag ein. Fertig!

Option 4: Buchungsseite als Fenster direkt auf deiner Website
Wenn du diese Option wählst, wird die Buchungsfunktion ohne Link oder Button direkt als Fenster an einer bestimmten Stelle auf deiner Website eingebunden.
Die Umsetzung erfordert fortgeschrittene technische Kenntnisse, da du den Code anpassen und manuell in deine Website einbauen musst.
Beispielcode:
<iframe
src="https://connect.shore.com/bookings/test-shore-booking/services?locale=en"
title="Shore booking"
style="width: 100%; height: 100vh; border: 0;">
</iframe>
<script>
// Define the trusted origin for the Shore iframe
const Z = "https://connect.shore.com";
// Wait until the parent page has fully loaded
window.addEventListener("load", function () {
// Listen for postMessage events from the iframe
window.addEventListener("message", function (t) {
// Ensure the message comes from the trusted Shore domain
if (
t.origin === Z &&
window.dataLayer &&
typeof window.dataLayer.push === "function" &&
t.data &&
t.data.event &&
t.data.eventAction &&
t.data.eventCategory
) {
// Push Shore event data to the parent's dataLayer
window.dataLayer.push({
event: t.data.event,
eventAction: t.data.eventAction,
eventCategory: t.data.eventCategory,
eventCustomer: t.data.eventCustomer,
eventLabel: t.data.eventLabel,
eventLocation: t.data.eventLocation,
eventValue: t.data.eventValue
});
}
});
});
</script>
In diesem Beispiel musst du einfach nur den Linkhttps://connect.shore.com/bookings/test-shore-booking/services?locale=en
durch die URL deiner eigenen Buchungsseite ersetzen.
Außerdem solltest du das Layout des eingebetteten iFrames je nach Design deiner Seite anpassen:style="width: 100%; height: 100vh; border: 0
Der andere Teil des Skripts sollte unverändert bleiben.