Come posso integrare la funzione di prenotazione online sul mio sito web?
Decida come vuole che venga visualizzato il pulsante di prenotazione sul Suo sito web
Esistono diversi modi per integrare la funzione di prenotazione sul Suo sito Web:
- Prenotazione online nel menu
Con questa opzione si collega una voce del menu con la pagina di prenotazione. L'implementazione è molto semplice ed è supportata da quasi ogni costruttore di siti Web. - Pulsante di prenotazione su una o più pagine secondarie
Con questa opzione, andrà ad aggiungere la funzione di prenotazione come pulsante o link su una o più pagine secondarie del Suo sito web. Anche questo tipo di implementazione è molto semplice ed è supportato da quasi ogni costruttore di siti Web. - Pulsante di prenotazione in una posizione fissa su tutte le pagine
In questo caso il pulsante di prenotazione è posizionato come un cosiddetto "pulsante in sovraimpressione" su tutte le sottopagine nello stesso posto (in basso a destra o a sinistra).
Vantaggio: i clienti vedono immediatamente il pulsante di prenotazione e possono prenotare su ogni pagina. Decida se il pulsante deve essere visualizzato in basso destra o a sinistra. - Pagina di prenotazione come cornice (iframe) incorporata direttamente sul Suo sito Web
La funzione di prenotazione è integrata grazie ad una finestra in una determinata posizione sul Suo sito Web.
Di seguito Le mostreremo passo dopo passo come procedere per ognuna di queste opzioni.
Opzione 1: prenotazione online nel menu
- Crei una nuova voce nel menu del Suo sito web (ad es. Prenota online).
- Apra il Suo account Shore. Faccia clic sul Suo nome utente in alto a destra e poi su Impostazioni > Funzione di prenotazione.
- Disattivi l'opzione Utilizzare il pulsante in sovraimpressione.

- Copi l'indirizzo web della Sua pagina di prenotazione dal codice HTML.

- Colleghi la nuova voce del menu sul Suo sito Web con l'indirizzo web della pagina di prenotazione. Fatto!
Questo video tutorial mostra come collegare l'indirizzo Web a una voce di menu sul Suo sito se utilizza un generatore di siti Web.
Opzione 2: pulsante di prenotazione su una o più sottopagine
È possibile installare ovunque su una o più pagine secondarie (ad esempio in "Contatti" o "Servizi") un pulsante o il link alla pagina di prenotazione.
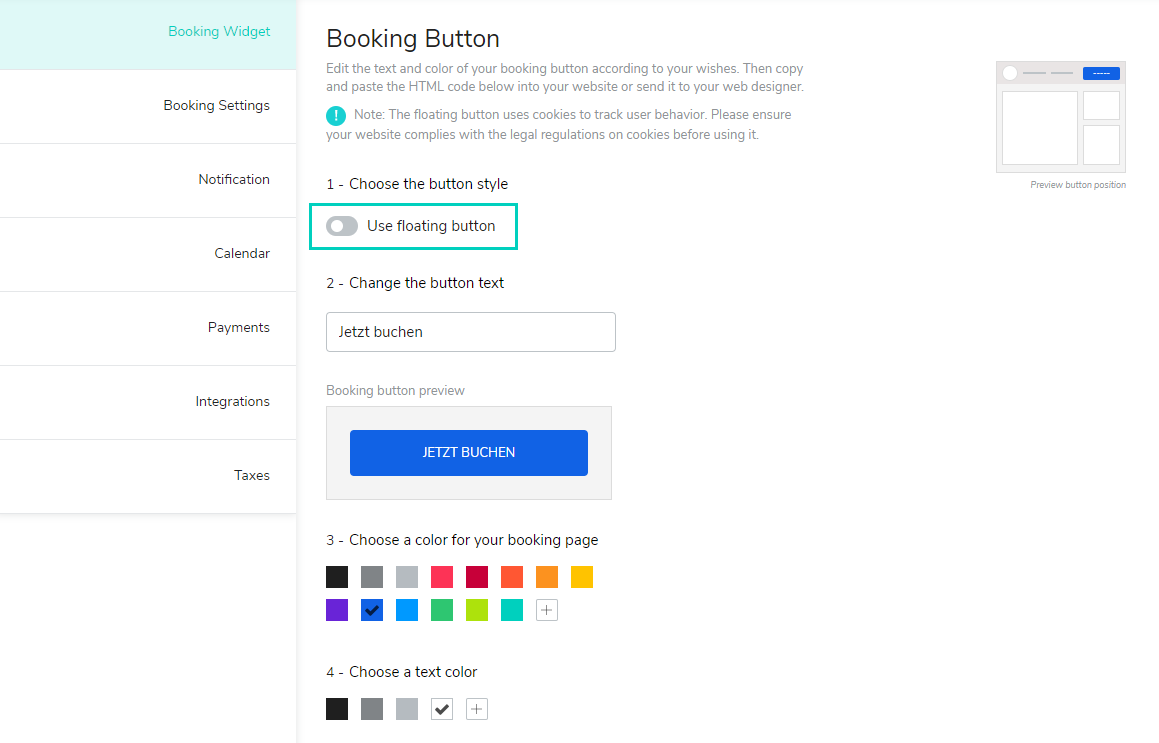
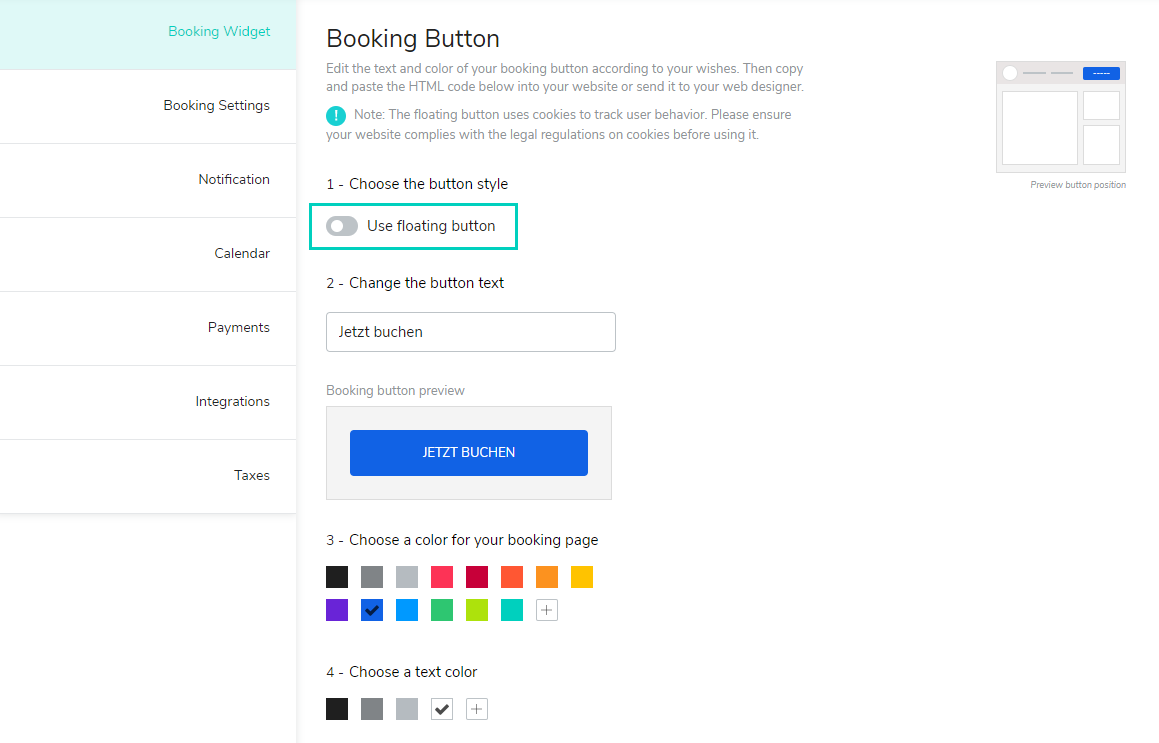
- Apra il Suo account Shore. Faccia clic sul Suo nome utente in alto a destra e poi su Impostazioni > Funzione di prenotazione. In questa pagina è possibile personalizzare il pulsante e la pagina di prenotazione.
- Disattivi l'opzione Utilizzare il pulsante in sovraimpressione.

- Se lo desidera può modificare il testo del pulsante (2), la combinazione di colori della funzione di prenotazione (3) e il colore del testo del pulsante di prenotazione (4).
- Clicchi su Salvare le modifiche.
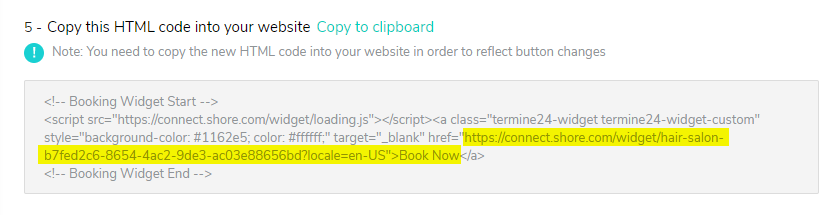
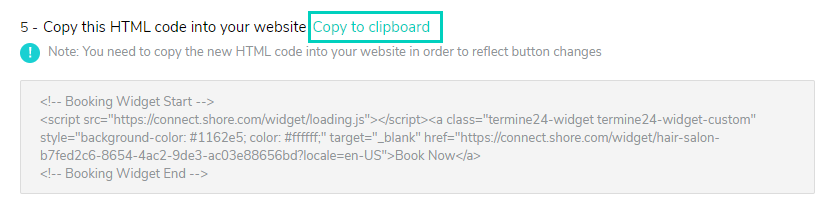
- Tutte le impostazioni verranno automaticamente salvate nel codice HTML visualizzato nella finestra al punto (5). Copi il codice facendo clic sopra alla finestra con il codice su Copiare negli Appunti.

- Il passaggio finale consiste nell'incorporare il codice sul Suo sito Web. Questo video tutorial Le mostrerà dove incorporare il codice HTML copiato quando usa un costruttore di siti web
Nota: nell'esempio, il colore e la didascalia del pulsante non sono stati cambiati.
Opzione 3: pulsante di prenotazione in una posizione fissa su tutte le pagine
Con il cosiddetto "pulsante in sovraimpressione" è possibile visualizzare il pulsante di prenotazione su ogni sottopagina in un punto fisso (in basso a destra o a sinistra). Questa soluzione è particolarmente elegante e fa in modo che i Suoi clienti abbiano la possibilità di prenotare da ogni pagina.
Il pulsante di prenotazione in basso a destra su questa sample page mostra un esempio di pulsante in sovraimpressione.
Nota: l'implementazione non è difficile, ma è necessario accedere all'<head> elemento del tuo sito Web, il che non è possibile con tutti i costruttori di siti Web.
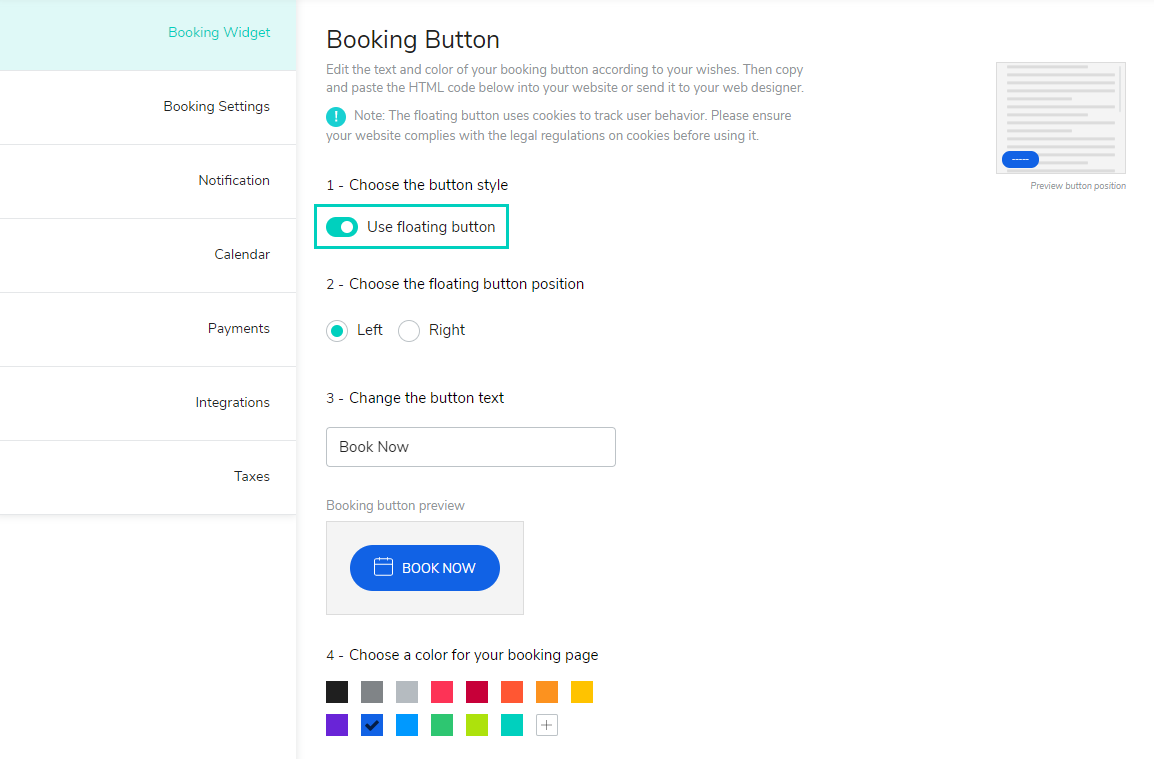
- Apra il Suo account Shore. Faccia clic sul Suo nome utente in alto a destra e poi su Impostazioni > Funzione di prenotazione. In questa pagina è possibile personalizzare il pulsante e la pagina di prenotazione.
- Attivi l'opzione Utilizzare il pulsante in sovraimpressione.

- Modifichi il testo del pulsante di prenotazione (4), il colore del testo e della pagina di prenotazione (5).
- Clicchi su Salvare le modifiche.
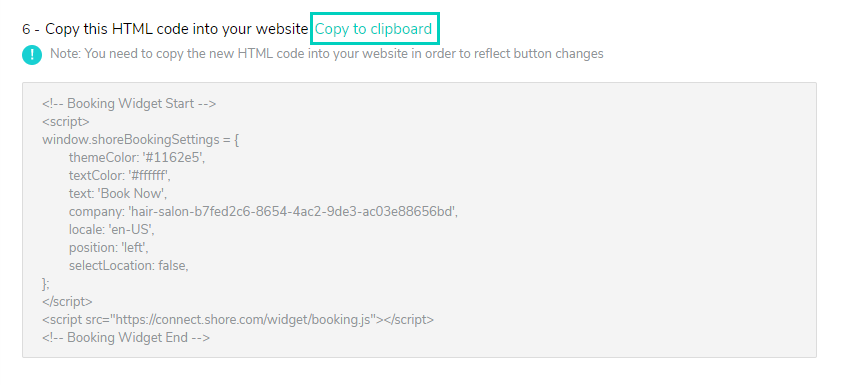
- Tutte le impostazioni verranno automaticamente salvate nel codice HTML visualizzato nella finestra al punto (6). Copi il codice facendo clic sopra alla finestra con il codice su Copiare negli Appunti.

- Nell'ultimo passaggio dovrà incollare il codice nell'intestazione (cio è appena prima del </head> tag) nel codice sorgente del Suo sito web. Di seguito Le mostriamo come incorporare il codice con un costruttore di siti Web o WordPress.
Integrazione con un costruttore di siti Web
Questo video tutorial mostra come procedere se utilizza un costruttore di siti Web (Nota: nell'esempio, il colore e la didascalia del pulsante non sono stati cambiati).
Integrazione con WordPress
How to install the floating button with WordPress:
- Apra la sezione di amministrazione della Sua pagina di WordPress (http://your-website.com/wp-admin/).
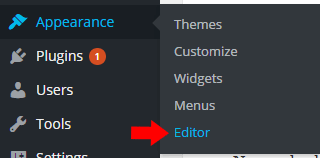
- Faccia clic su Design > Editor sul lato sinistro del menu.

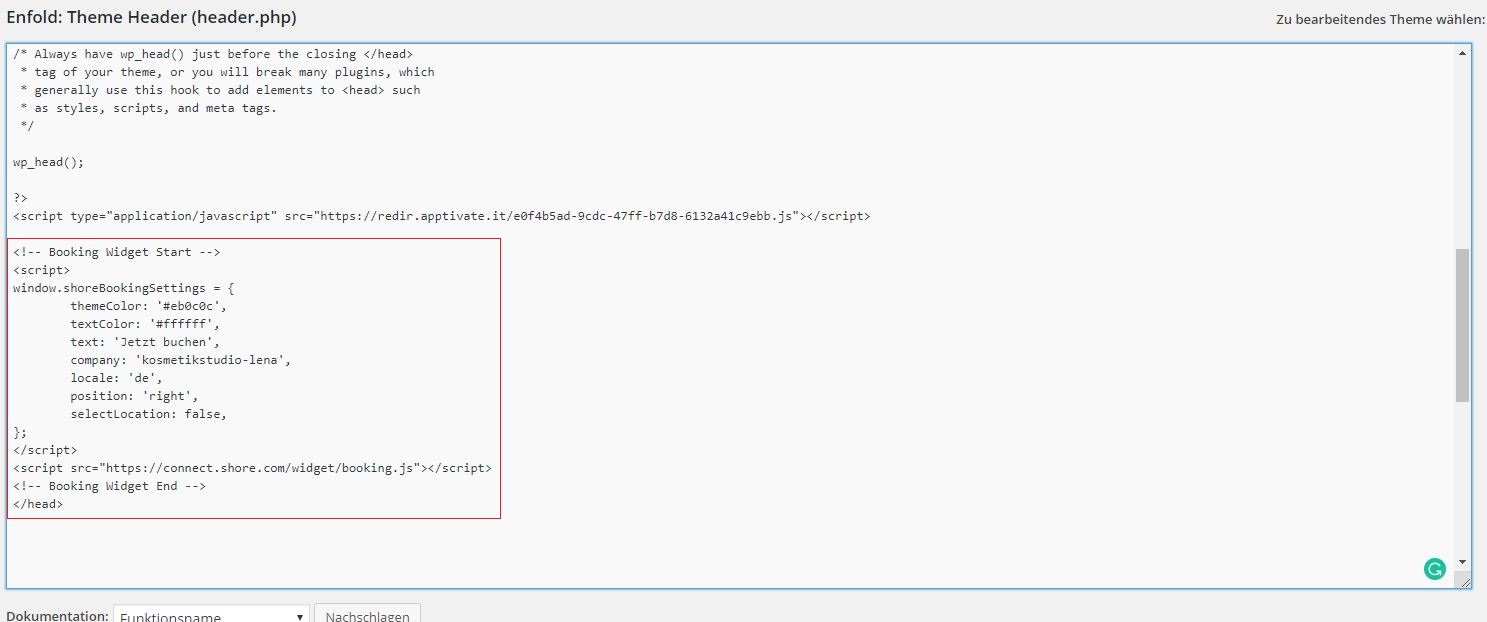
- Selezioni l'intestazione del modello (header.php)
- Incolli il codice copiato direttamente sopra il </head> tag.

Opzione 4: pagina di prenotazione come cornice (iframe) sul Suo sito web
Con questa opzione la funzione di prenotazione non è integrata tramite link o un pulsante, ma come una finestra in una posizione specifica del Suo sito web.
L'implementazione richiede conoscenze tecniche avanzate poiché è necessario personalizzare il codice e incorporarlo manualmente nel sito Web. Contatti il Suo webmaster o il nostro supporto se ha bisogno di assistenza.
Nota per lo sviluppatore: se sta monitorando gli eventi di Google Analytics sul parent frame, si assicuri di includere il seguente script nell'iframe.
<script> window.addEventListener('message', e => { if (e.origin === 'https://connect.shore.com' && window.dataLayer) { if ( typeof window.dataLayer.push === 'function' && e.data && e.data.event && e.data.eventAction && e.data.eventCategory ) { window.dataLayer.push({ event: e.data.event, eventAction: e.data.eventAction, eventCategory: e.data.eventCategory, eventLabel: e.data.eventLabel, eventValue: e.data.eventValue, }); } } }); </script>